About
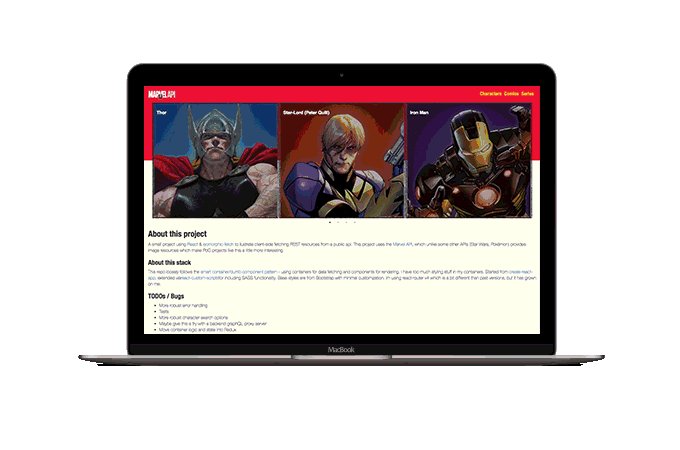
I created this personal project based on the desire to teach myself how to use React with an external API datasource. At the time, I needed some hands-on time with React which had been adopted by our development team, and Marvel provided a robust public API to use for content. As a bonus, the API also provided imagery which helps make a proof-of-concept project like this more interesting.
Characters, Comics, & Series
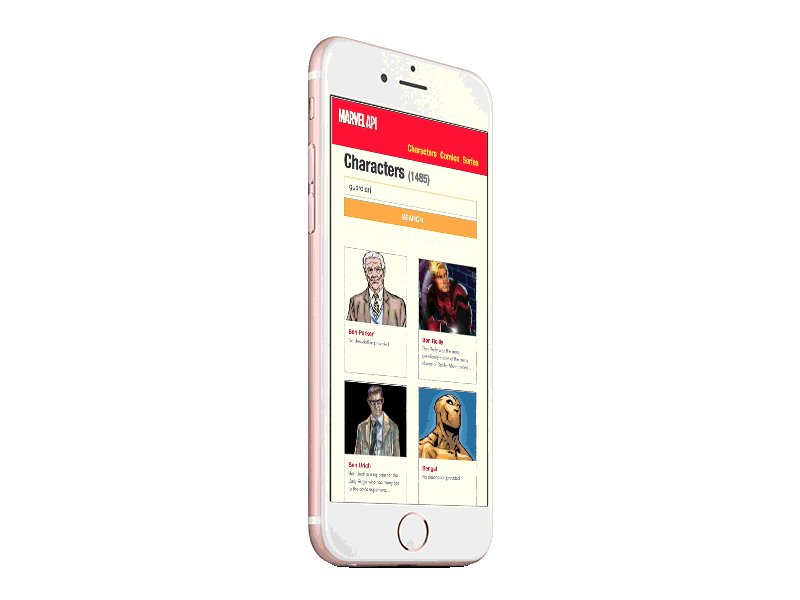
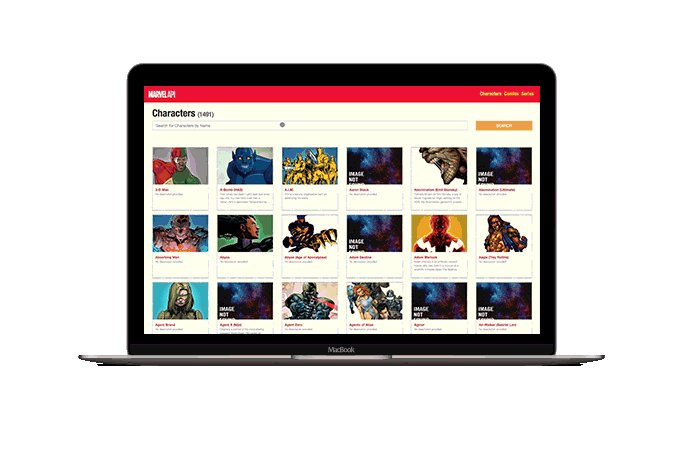
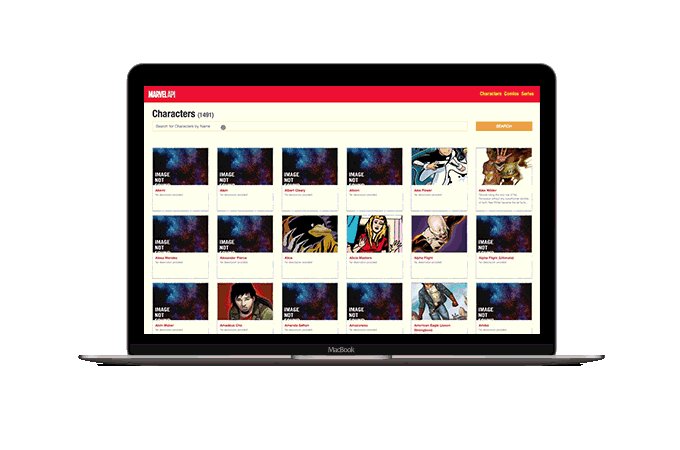
The functionality was largely driven by what the API provided including resources for Characters, Comics, & Series. For each of these resource types, I wanted to provide a browse/search capability, render the results, and link to resource's details.
The Marvel API supports relationship lookups among characters, the comics they appear in, and the series to which the comic belongs. Similarly, one could also lookup characters appearing in a comic, or comics appearing in a series. The UI provides the mechanism for browsing the relationships with two basic layouts; a search & result page along with a detail page.

Technology
This project was started with create-react-app
and extended via custom-react-scripts. I used base Boostrap styles (mostly for the Grid layout) with a few custom styles.
The project directory structure is probably overly complex for such a small project, but I think it was fairly typical of React projects that followed the "Smart Container" & "Dumb Component" pattern popular at the time. This pattern essentially used class components for data fetching and logic which passed props to "dumb" child components which were usually stateless.
The app is built and deployed on a netlify CDN.